EQUIFAX
B2B Website UX/UI
Equifax is an international data and technology company with a Business Solutions Division that serves all industries with differentiated data insights. I contracted for 12 months as Art Director/UX Designer on the Web Experiences Team which focuses on the Business Solutions websites. My work was primarily focused on using Ceros to design and build interactive web experiences.
As an Art Director/UX Designer on the web experiences team, I was responsible for the conception, design, and execution of digital visuals. I also worked with stakeholders at Equifax to adapt their content in all formats to engaging interactive animated experiences on the Ceros platform.

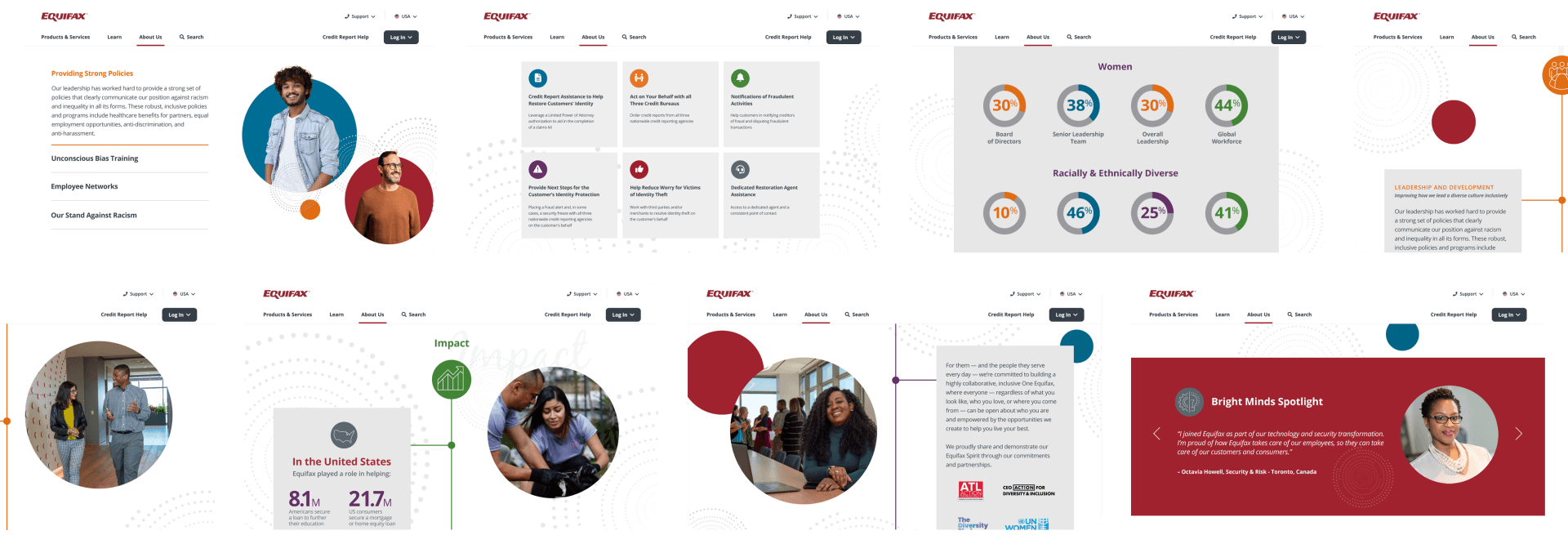
Inclusion & Diversity Experience
Per my manager’s request, I introduced animation and interactive functionality using a designer’s tool called Ceros on several pages including the high profile Inclusion & Diversity page, the page presents an exceptional experience incorporating much more animation than usual.

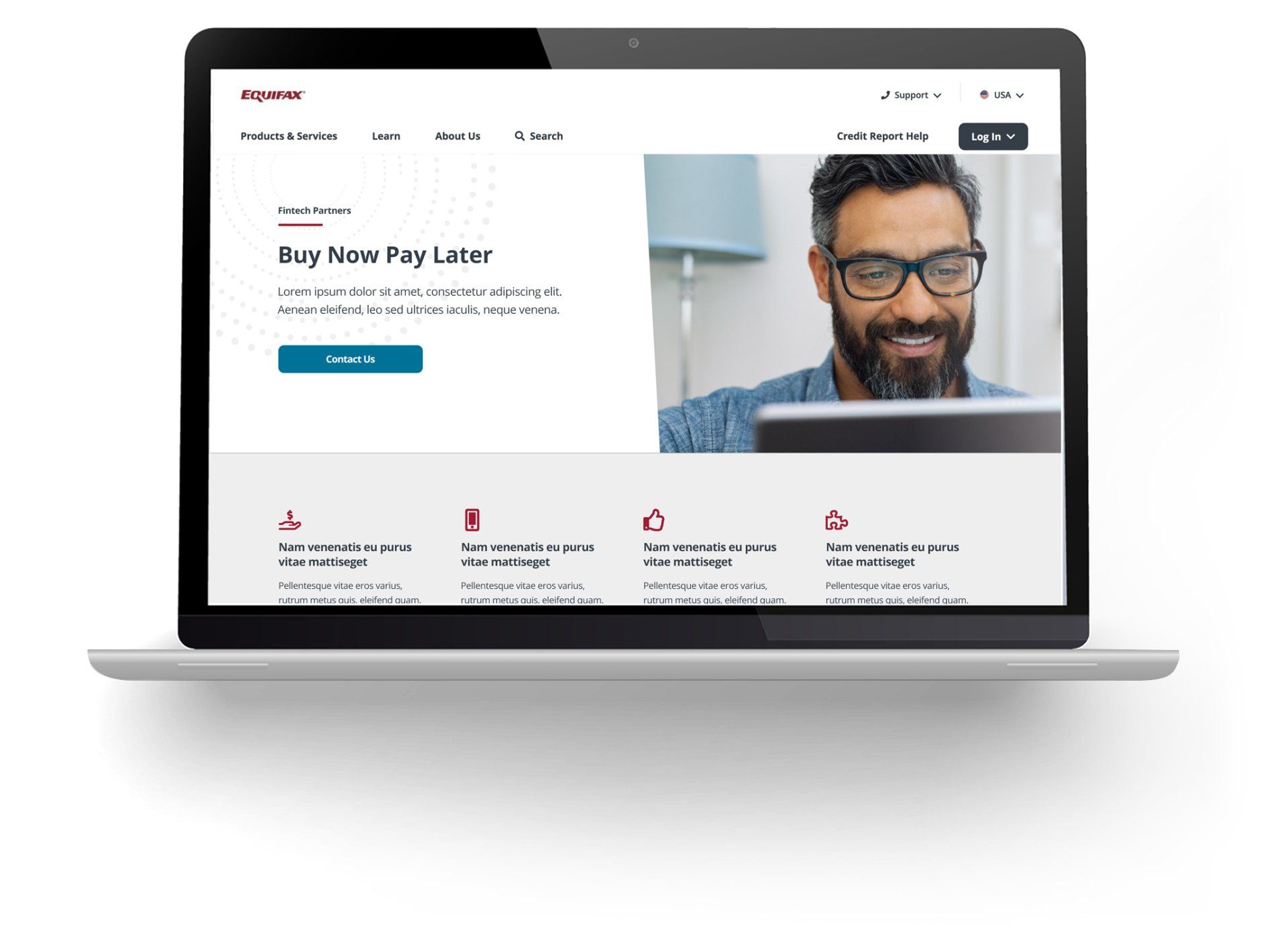
Buy Now Pay Later
Being a company in the fintech sector, the management team at Equifax wanted to give special attention to the Buy Now Pay Later page. At the request of the leadership, I created an interesting layout and graphics that were visually dynamic. The design was appreciated by the stakeholders and triggered requests for me to apply a more dynamic visual style to the rest of the sites.
New Images and Components
Upon assessing the Equifax business site, and more importantly, the processes that the different teams went through to create content on the sites, I found that updating the images would be the quickest way to make the site visually dynamic. Next, I identified a pretty big need for more and better icon components. Third, the site admins really needed another tabbed component with interactive features.
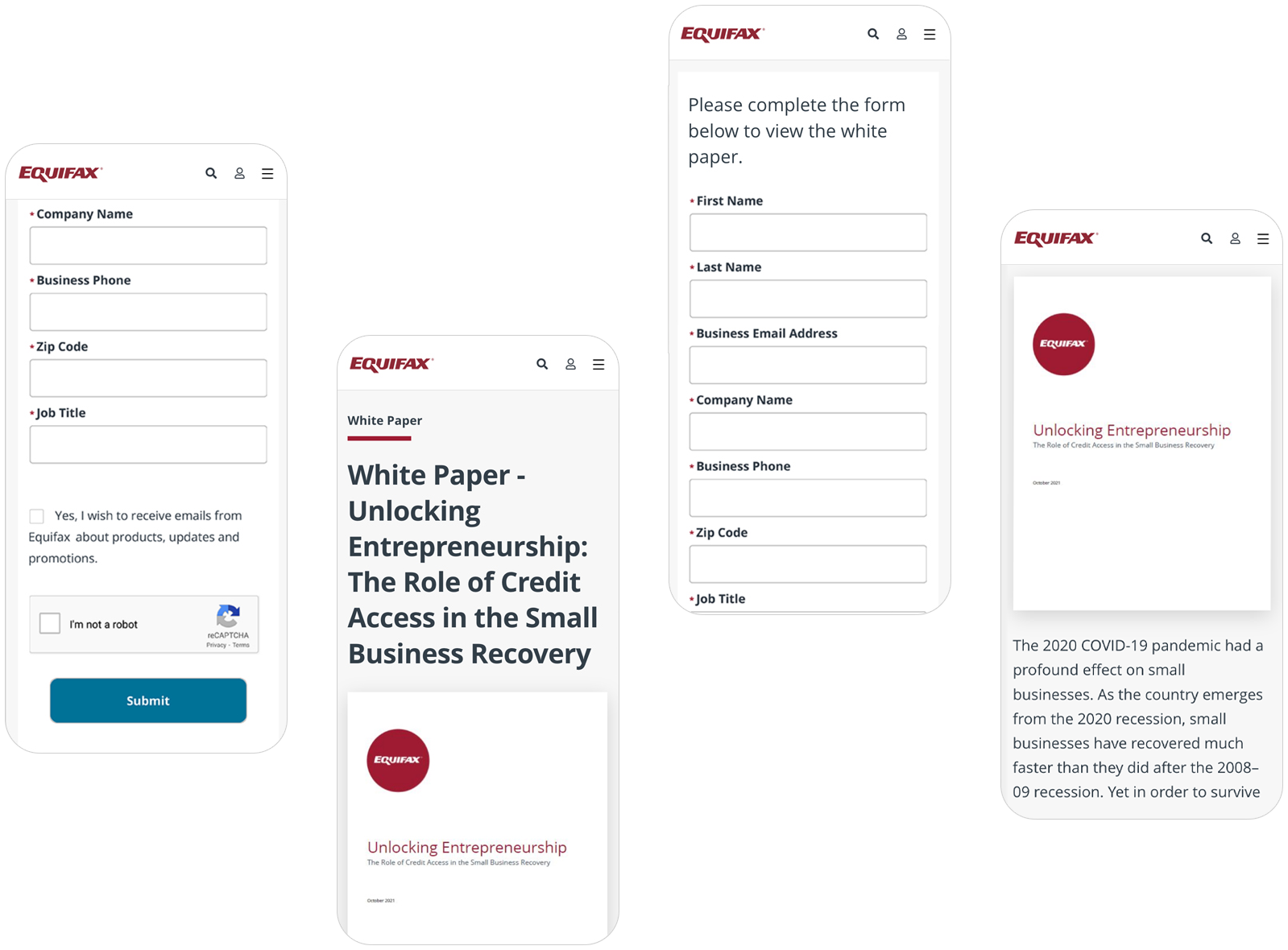
Gated Content Form Page Prototype
The gated content form was in need of updates so I was assigned the task of designing a prototype using Adobe XD. We shared the prototype with the dev team and provided design specs. The other UX designer and I also discussed the advantages of dev mode as a means to document design specs, whereas they had previously been using static PDFs.


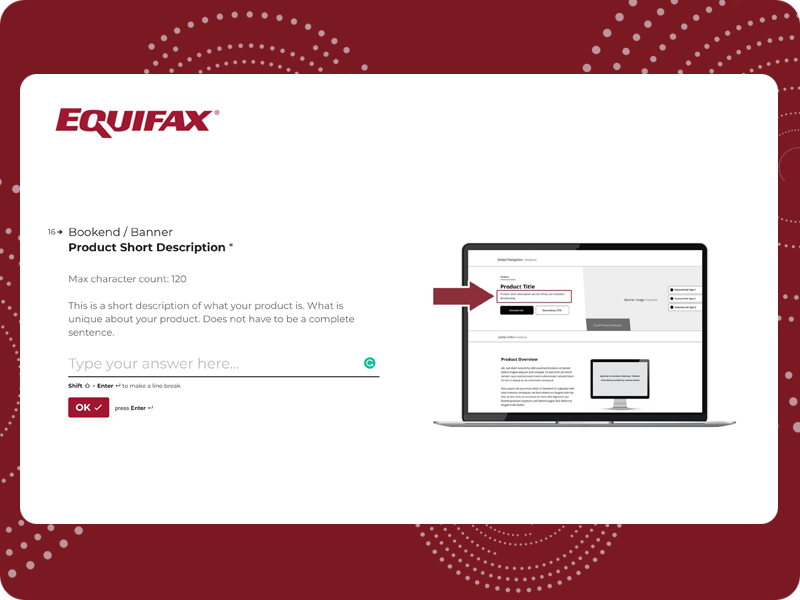
Introduced a New Content Development Tool
I was asked to revise the interactive PDFs that the content team was using to guide stakeholders through the first iteration of content writing for new page creation. I suggested the benefits of using Typeform, an online SAAS, for gathering the information instead as the software can be designed like a decision tree, requiring only one link and an online database instead of emailing multiple PDFs around the company.
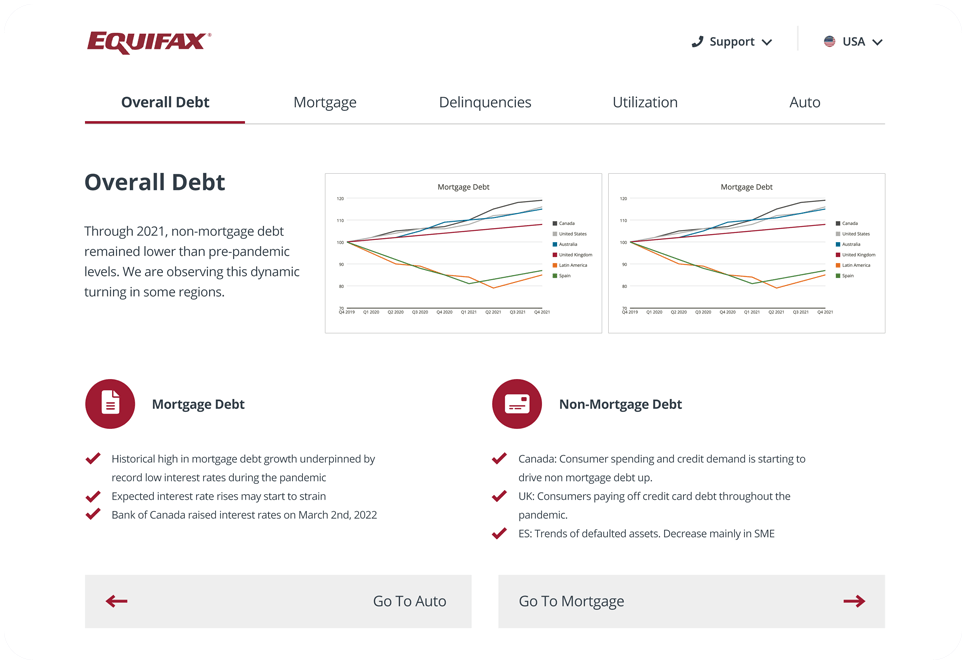
Global Credit Trends
The Global Credit Trends page has unique content which required a unique solution. The Data Team wanted to publish a page which featured over a dozen graphs with credit data reports and also wanted to update the graphs each quarter with new data. Updating manually each quarter would create more work than our team could handle, so we designed a workflow that incorporated Chartblocks and Ceros, allowing a beautiful animated set of graphs within a tabbed component to automatically pull data from a spreadsheet that the stakeholders could maintain.