EQUIFAX
Equifax B2B Homepage Redesign UX/UI
Headquartered in Atlanta, Georgia, Equifax is one of the three largest credit reporting agencies and operates in 24 countries in the Americas, Europe, and Asia Pacific. Equifax collects and aggregates data on over 800 million individual consumers and more than 88 million businesses worldwide. In addition to its direct to consumer credit monitoring and fraud prevention services, Equifax also sells credit and demographic data and services to businesses.
14,000
employees worldwide
$5 billion
in annual revenue
24 countries
in operation
Project Overview
With several content changes made since its implementation, the B2B Business Homepage had somewhat fallen apart and lost its overall effectiveness and was routinely identified as a key area of the website that needed to be fixed. The director of the B2B Web Experiences Team, the UX team lead, and myself met to review the page and outline a plan for improvement. During the meeting, we quickly observed the obvious problem that the background image was getting lost with the latest changes to the new layout. But soon our discussion began to unearth bigger opportunities implied in a home page design for a website of this size.
At my suggestion, we took the opportunity that a redesign provides to open up the scope of work to UX research and agreed to consider additional UI/UX improvements to the Homepage.
My Role
I was hired as a fulltime contract UX Designer on the Equifax Web Experiences Team which focuses on all of Equifax’s B2B Business Solutions websites in both the United States and Internationally. I worked on many projects during my contract which lasted over a year. Key focus areas included initiatives for the Fintech Industry and Buy Now Pay Later Credit Data services. The B2B Homepage design was just one project of many that I worked on during my time with Equifax.
Defining Scope and Business Goals
I decided to document my UX process in a presentation deck which I would later use to present my findings and recommendations before launching into the design phase. I began with outlining the overview and project brief and then imagined what the business interests were for a possible homepage redesign. I came up with the following:
- A poorly designed Home Page could simply reduce possible revenue
- A Home Page that is not aligned with the rest of the site could undermine the company’s investment into the rest of the website
- Confused and frustrated customers and prospects will cost our company money
- Websites have approximately 15 seconds to capture the user’s attention according to time.com so therefore a poor experience could increase the bounce rate
Digging Into Website Data & Analytics
Next, I met with the Web Data & Analytics Team to review the site data. Before we met, I sent them a list of about 10 key queries for uncovering insights related to the homepage. We reviewed a lot of data, most of which was inconclusive. However, there were some findings that helped disqualify assumptions the team was making about the unimportance of the B2B homepage.
8.6%
of all natural search engine traffic goes to the Business Homepage
$5 billion
of all traffic to the B2B Homepage showed enough intent to qualify them as serious business leads
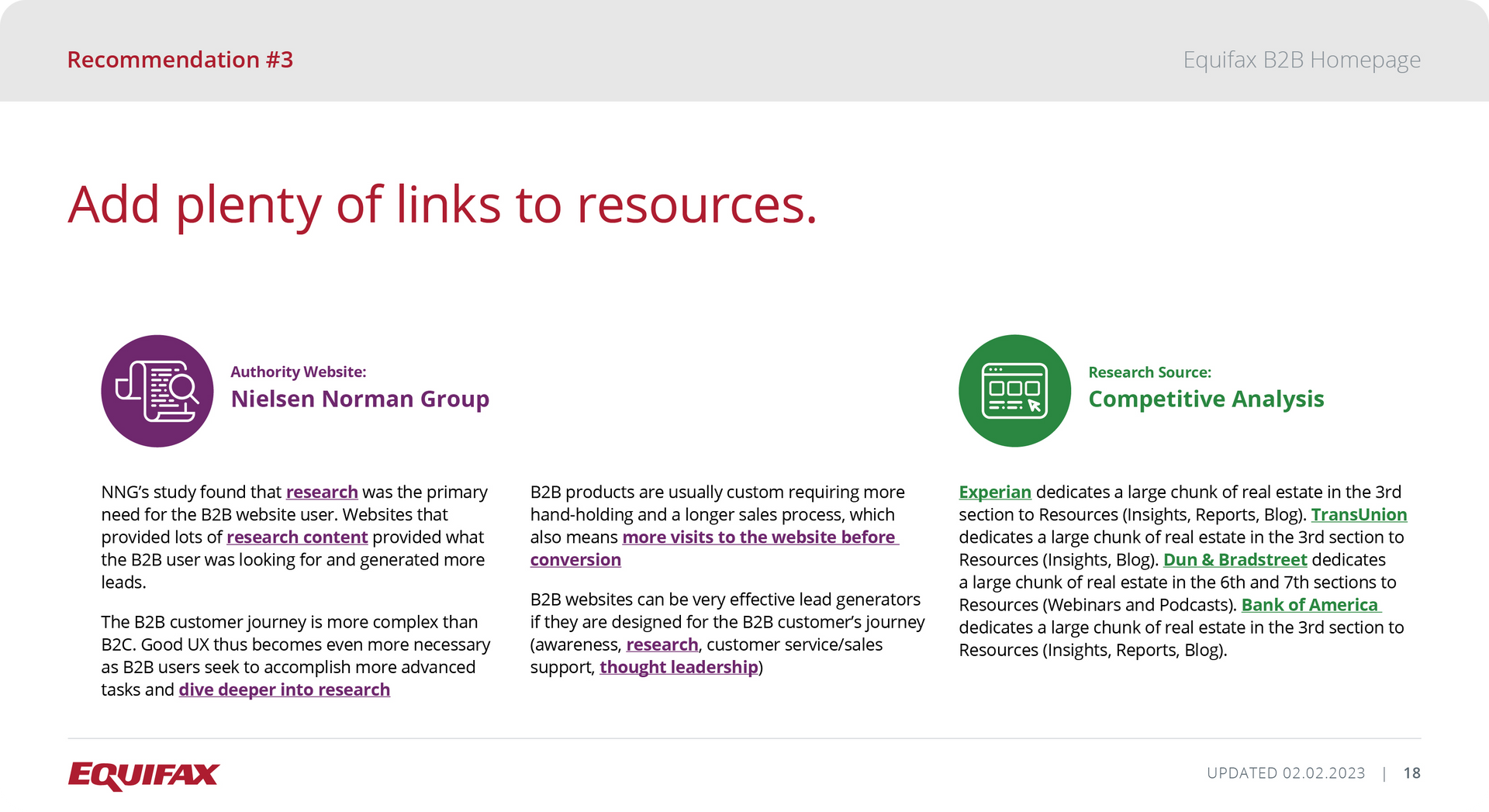
Viewing Insights From Authority Websites
I found a study published by Nielsen Norman Group on B2B websites with many helpful insights. I also reviewed the StoryBrand Framework to discover business marketing message strategies. A Minneapolis Web Design Company and B2B marketing agency called Windmill Strategy had many helpful findings on their website as well. And finally I read through content on the Hubspot website regarding B2B website best practices. I compiled insights from each of these credible sources in my findings.
Competitive Analyses
Next, I reviewed direct competitors and B2B industry leaders’ websites and mapped out common and best practices. I carefully looked at the following six websites and noted common patterns.

Experian.com/Business

Transunion.com/Business

Business.bofa.com

dnb.com

qlik.com

zoom.us
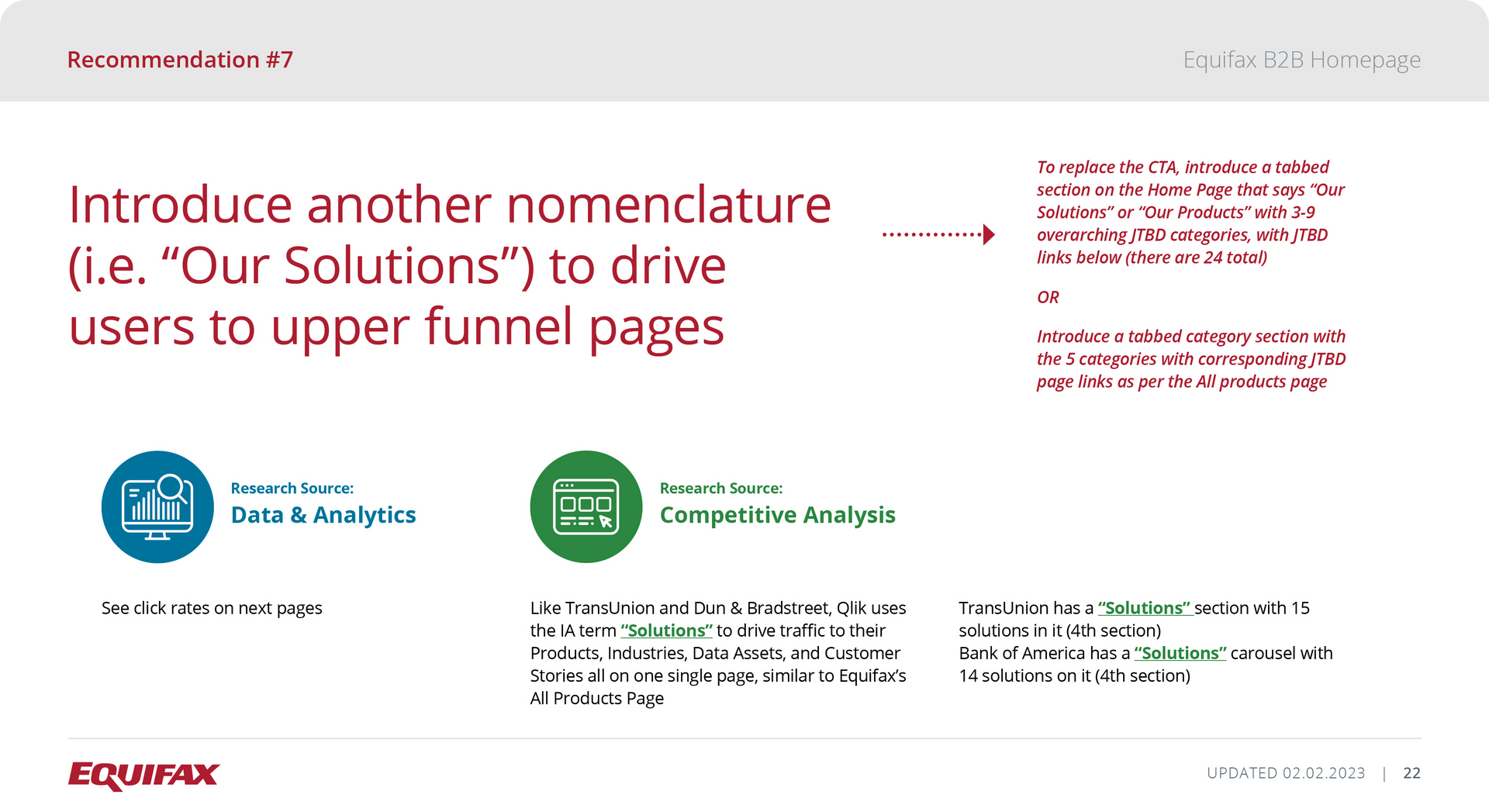
Presenting My Findings and Making Design Recommendations
Once I started to find important patterns and insights in my research, I started to compile slides in my presentation that presented the data and made corresponding recommendations in order to give shape and meaning to the insights presented in the data.
I presented the deck to my department director and the UX team lead and we discussed our thoughts. Even though some of the findings were inconclusive, we agreed that overall the implication for a redesign of the B2B Homepage was strong and that we also had solid notions to guide the designs.



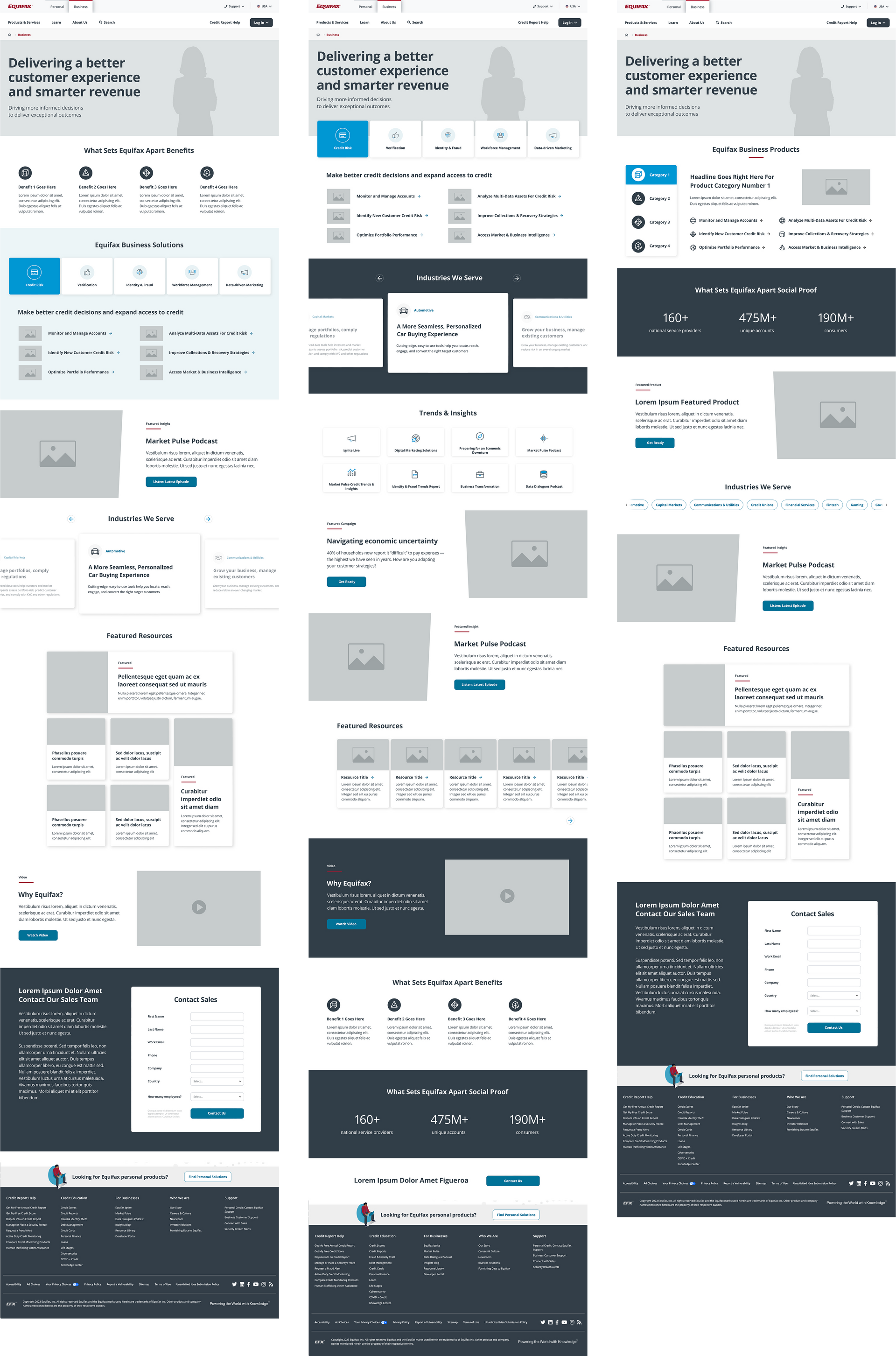
Low Fidelity Wireframes
My process in designing the wireframes was 1 to 1 based on the recommendations that I made in the presentation. I comped together 3 different wireframes, presenting different ways to approach both the design of the individual components and the progression of the sections in the overall page layout.
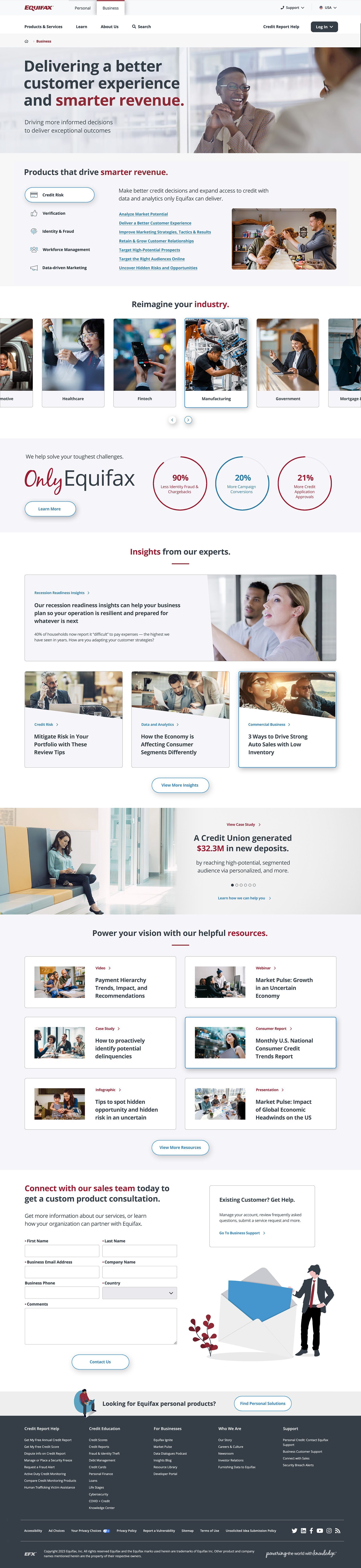
High Fidelity Mockup
After presenting the lofi wireframes to the group, we discussed the components and agreed upon the best options. I then designed a high fidelity mockup which would be used for dev handoff.

Measuring Success
This project was the last of my contract with Equifax, so I was not able to see what happened after hand off to the development team. However, I did add the following recommendations for measuring success.
- Monitor Analytics KPIs
- A/B Test New vs. Old Design
- Leverage User Testing
- Observe User Session Recordings