FOUNDRY
New Cryptocurrency Staking Portal UXR, UX, and UI Design
With $50 billion in assets under management, Digital Currency Group (DCG) is a venture capital company focusing on the digital currency market. Foundry is a DCG company headquartered in Rochester, NY, and provides North American institutions in the digital currency mining and staking industries with the resources to build, maintain, and secure decentralized networks.
The Vision For This Product
Foundry was seeking to build a custom portal that would streamline operational processes, automate information sharing, and provide a more robust means of knowledge sharing both internally and externally. Furthermore, the portal was to present Foundry as a trusted and authoritative institutional partner in the crypto mining and staking space.

My Role(s)
Foundry hired NY-based software engineers Upstate Interactive to develop their new staking portal. Upstate Interactive sub-contracted me as the UI/UX Designer for the project.
UX Researcher
UX Designer
UI Designer
Discovery Phase Deliverables
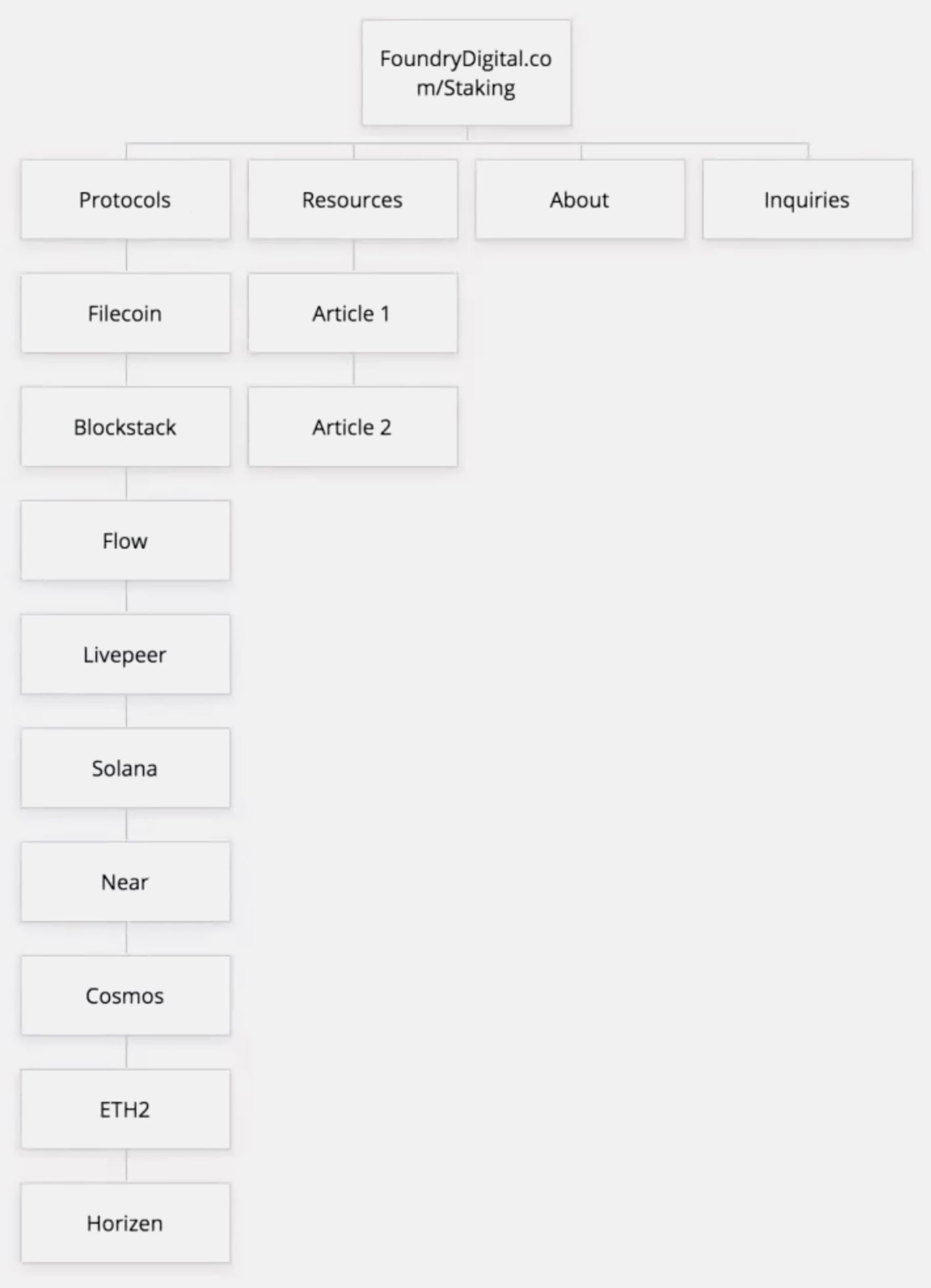
Discovery phase deliverables included finalized system designs, a standalone software requirements document that includes specifications for acceptance criteria wherein software requirements are translated into behavior-driven user stories in order to understand the requirements from the users’ perspectives, logical architecture, and workflow diagrams.

Research Process
For the effective development of Foundry’s new staking portal, the software engineering team asked me to implement a Discovery Phase which included user research through stakeholder and end user interviews, design and UX (i.e., design process from low-fidelity mockups to high-fidelity designs).
During our discovery meetings, a Managing Partner from Upstate Interactive and myself met with the engineering team at Foundry to discuss project requirements. I pulled their goals into a well-documented outline of requirements and design questions for user interviews. Based on the interviews, I developed user personas and documented the findings and design recommendations which would provide the rationale for the design of the interface.
Creating User Personas
During the interviews I also discovered that, based on the company’s business goals, the portal should have three core sets of permissions - public, customer internal, team private. I created user personas for each group to help deepen our empathy for the users as well as turn the stakeholders’ attention toward the end users as I presented my findings and designs.
User stories got us even closer to a solution
During the stakeholder and user interviews, I discovered that there would be 6 user groups. I wrote several user stories for each group to inform the design feature set. Below is one example from each group:






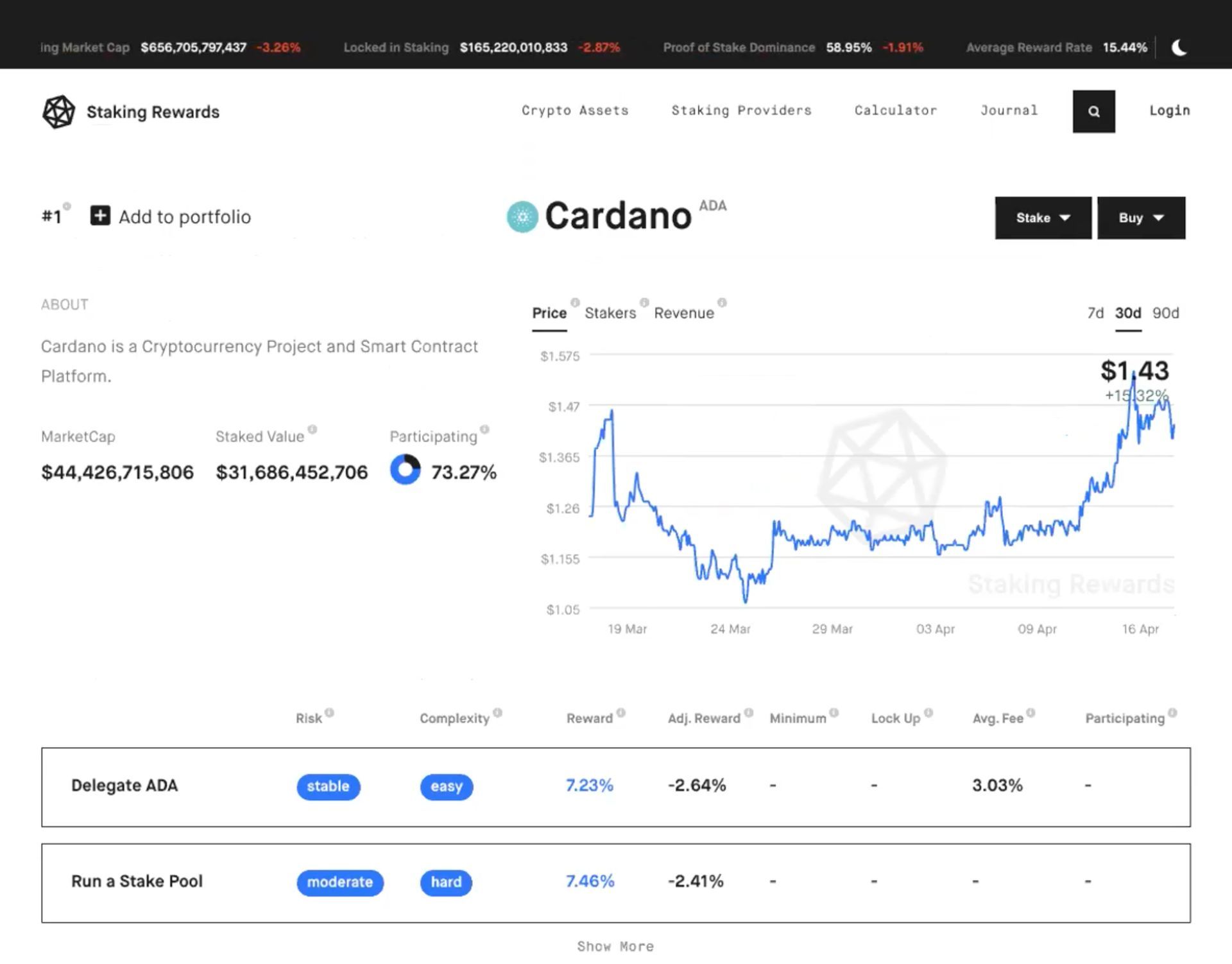
Competitive Analysis and Industry Background Research
I also reviewed interface designs from competitors and industry leaders such as investment apps like Coinbase and bank and insurance websites.


Comprehensive List of Design Recommendations
I documented a listed of feature recommendations for the new interface, based on the discovery process. The recommendations directly informed the UI design process.

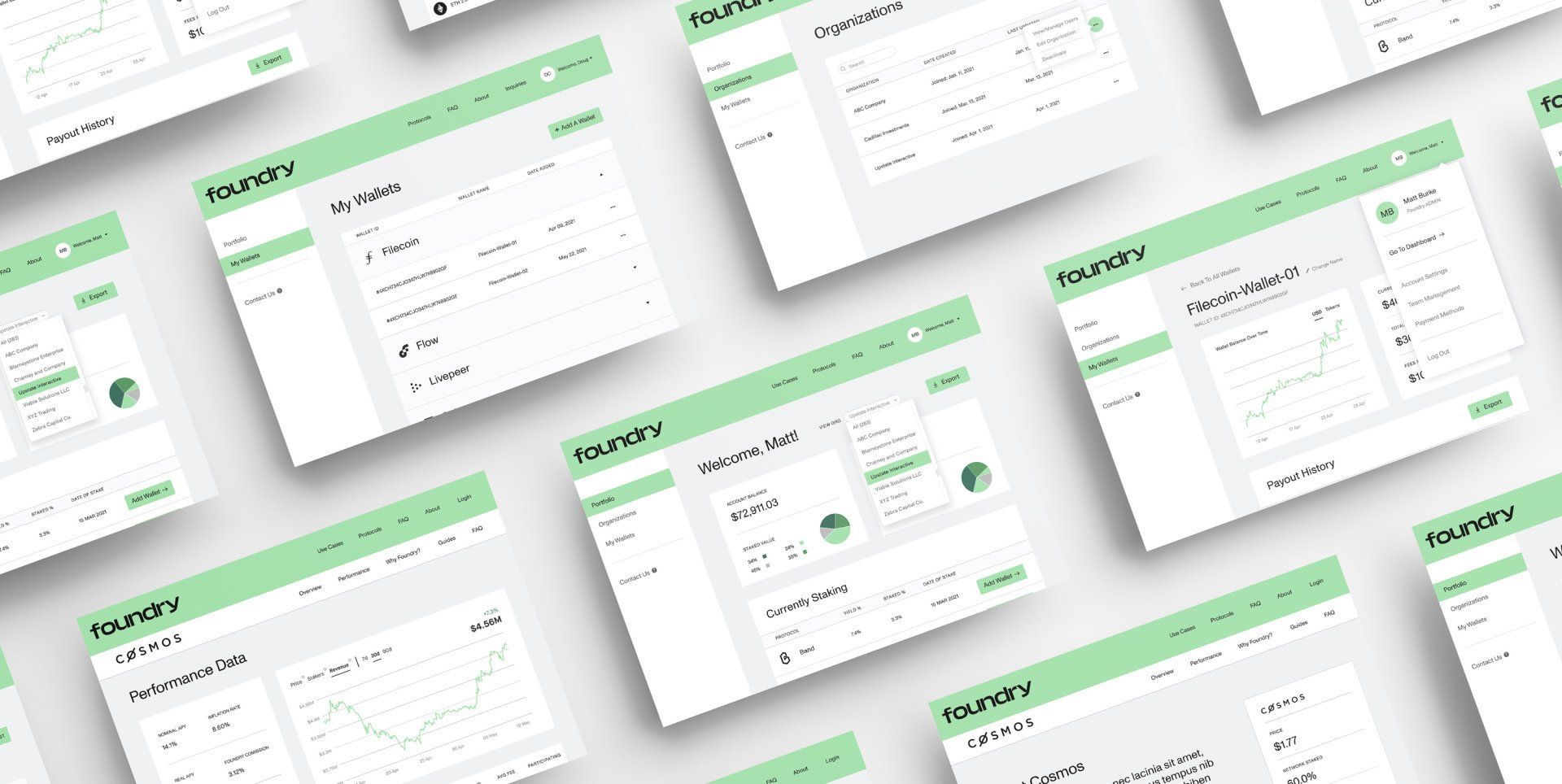
Interactive Mockups & Prototype
Based on the research and discovery findings, I wireframed a lo-fidelity prototype, however, the management team wanted to keep the first iteration moving along, so we decided to jump right into high-fidelity mockups with an interactive protoype that demonstrated the design for both the public facing site as well as the member portal, with two user groups.

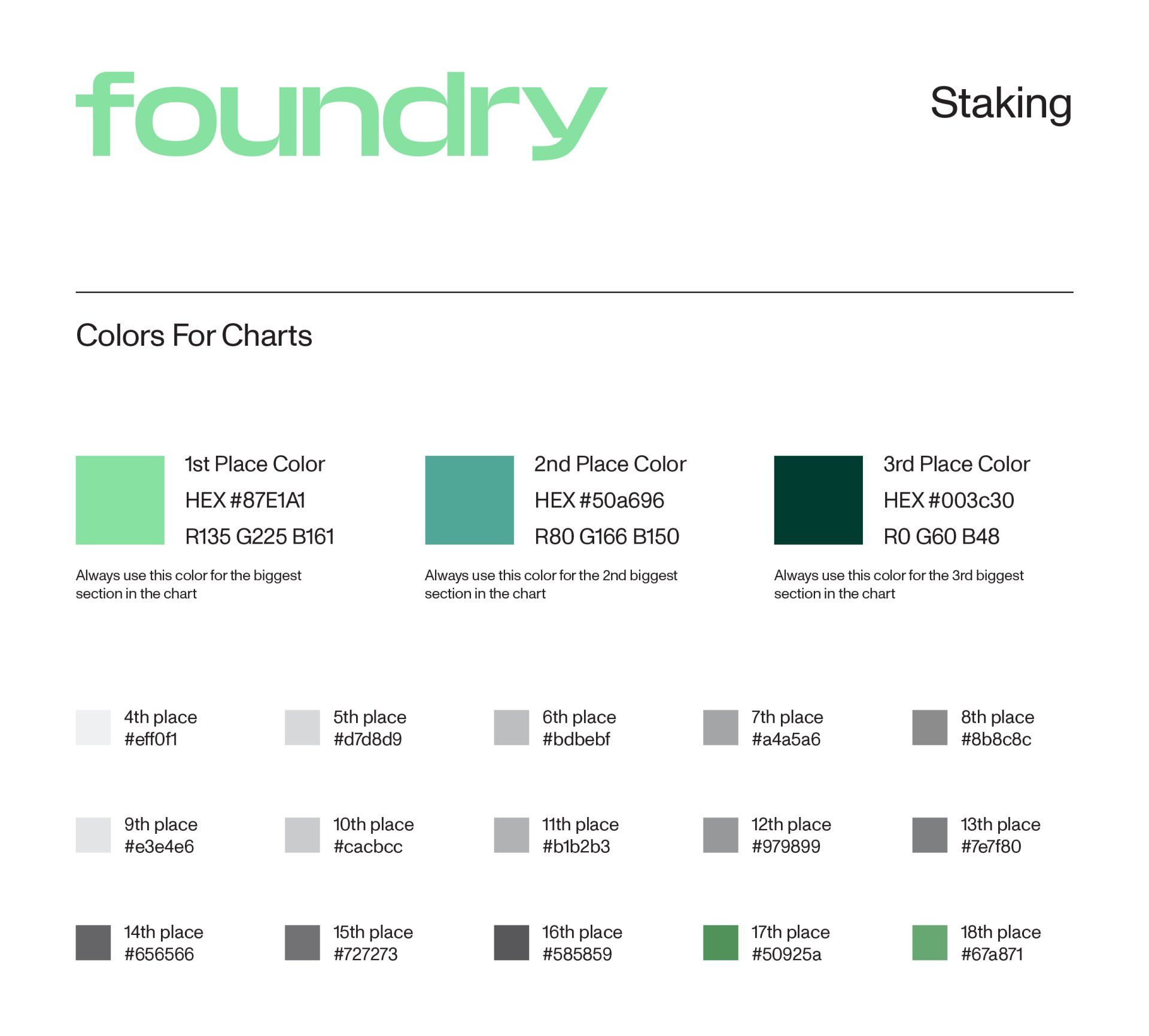
Design System
After delivering the fully interactive prototype with dev specs, I collaborated with the dev team to answer any design questions they had for me as they built the site and application. I put together design system documentation for them as well.
“Josiah and I worked closely for this project. His work was high quality and he had great turnaround times. He's always honest with his time estimates and stays within them, if he doesn't outright beat them. He has a great ability to grasp complex problems and find elegant solutions for them, then translates them to impressive designs.
I would absolutely work with Josiah again and have every intention of recommending him for future projects I'm on.”
- Chris Scott, Product Owner, Upstate Interactive